There's a new version of the HubSpot API
We're also working on a new documentation website, you're invited to check it out and give us your feedback.
There's a new version of the HubSpot API
We're also working on a new documentation website, you're invited to check it out and give us your feedback.
The Conversations Live Chat widget allows you to directly engage in conversations on your website. The Conversations API helps you provide a more tailored visitor experience by giving you more control over this widget.
Use case for this API: The Conversations API can be used to customize how and when the conversations widget appears on your website.
At a high level, it allows you to do the following:
The API is housed in the window.HubSpotConversations object. All available methods can be accessed via this object. The HubSpot script loader on your page will create this object for you, but it may not be available immediately. To defer accessing the API until it has been initialized, you may use the window.hsConversationsOnReady helper. See below for a simple example:
<script type="text/javascript">
function onConversationsAPIReady() {
console.log(`HubSpot Conversations API: ${window.HubSpotConversations}`);
}
/*
If external API methods are already available, use them.
*/
if (window.HubSpotConversations) {
onConversationsAPIReady();
} else {
/*
Otherwise, callbacks can be added to the hsConversationsOnReady on the window object.
These callbacks will be called once the external API has been initialized.
*/
window.hsConversationsOnReady = [onConversationsAPIReady];
}
</script>
window.hsConversationsOnReadyThis is a special field you can define on the window object that enables you to specify code to be executed as soon as the API becomes available. Usage of this property is optional. If used, this field should be set to an array of functions. Once the API has been initialized, it will check for the existence of this array and execute its functions in series.
Example usage:
if (window.HubSpotConversations) {
console.log('The api is ready already');
} else {
window.hsConversationsOnReady = [
() => {
console.log('Now the api is ready');
},
];
}
hsConversationsSettingsThis object enables you to provide some configuration options to the API before it initializes. Usage of this object is optional.
Fields
| Field name | Data type | Default | Description |
|---|---|---|---|
| loadImmediately | Boolean | true |
Whether the widget should implicitly load or wait until the widget.load method is called |
| inlineEmbedSelector | String | "" |
Where the widget should be embedded in the page. If a selector (e.g. #some-id) is provided, the widget will be embedded inline within that DOM node. It will always be open until it is removed via widget.remove |
| enableWidgetCookieBanner | Boolean | false |
Whether or not the cookie banner will be enabled for all chatflows on the page. |
| disableAttachment | Boolean | false |
Whether or not the upload attachment button should be hidden in the chat widget. |
Example usage:
window.hsConversationsSettings = {
loadImmediately: false,
inlineEmbedSelector: '#some-id',
enableWidgetCookieBanner: true,
disableAttachment: true
};
/* ... */
window.HubSpotConversations.widget.load();
Inline embed styling:
When the widget is embedded at a customer-specified location, several DOM elements are added and can be styled to suit the customer's customization requirements (e.g. height, width, border). Note that this structure only applies if you use the inlineEmbedSelector option.
<div id="hubspot-conversations-inline-parent">
<iframe id="hubspot-conversations-inline-iframe" />
</div>
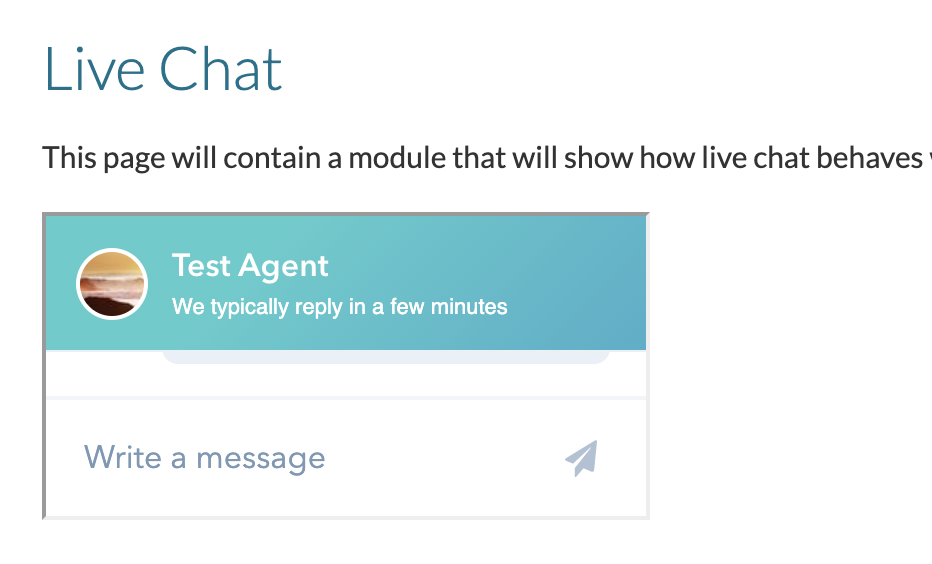
For example, the chat widget may look like this by default:

This squashed layout isn't an ideal experience, so you can customize the widget by including styles like this:
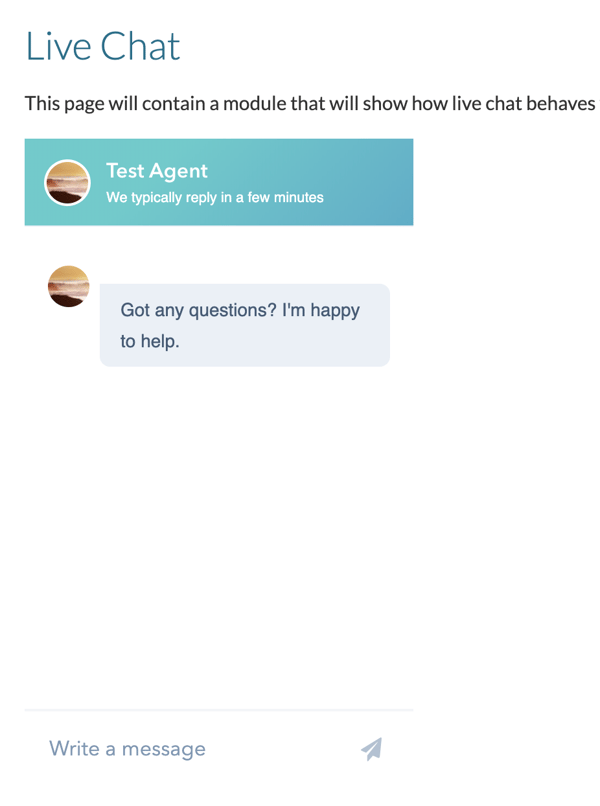
#hubspot-conversations-inline-iframe { width: 300px; height: 500px; border:none; }

This provide a much more friendly user experience.
HubSpotConversations.widgetThe widget object contains a number of methods that allow you to manipulate the chat widget on your page.
widget.loadLoad the widget for the first time on the page. If the widget is currently loaded, subsequent calls to this method are no-ops.
This method is only necessary if you set the loadImmediately flag to false. Otherwise, the widget will load itself automatically.
Note: widget.load is throttled to one call per second
Parameters
| Field name | Data type | Default | Description |
|---|---|---|---|
| widgetOpen | Boolean | false |
Whether the widget should load in an open state. |
Example usage:
window.HubSpotConversations.widget.load();
/* ... */
// Force the widget to load in an open state
window.HubSpotConversations.widget.load({ widgetOpen: true });
widget.refreshRefresh and re-render the widget's information, given the current page url.
If you house the chat widget on a single-page application, this method can be useful for refreshing the widget on route changes. This allows you to specify different chatflows on different page routes. If widget.refresh is called on a route where there is no chatflow, and the user is not engaged in a conversation, the widget will be removed.
Note: widget.refresh is throttled to one call per second
Example usage:
window.HubSpotConversations.widget.refresh();
Note: widget.refresh will not remove existing conversations that a page visitor has started in the widget.
widget.openOpen the widget. If the widget is already open or isn't currently loaded, this is a no-op.
Example usage:
window.HubSpotConversations.widget.open();
widget.closeClose the widget. If the widget is already closed or isn't currently loaded, this is a no-op.
Example usage:
window.HubSpotConversations.widget.close();
widget.removeRemove the widget from the page. If the widget is not present on the page, this is a no-op. To display the widget again, a full page refresh will have to occur, or one can invoke widget.load.
Example usage:
window.HubSpotConversations.widget.remove();
widget.statusReturns an object containing properties related to widget status.
| Field name | Data type | Default | Description |
|---|---|---|---|
| loaded | Boolean | false |
Whether the widget iframe has loaded or not. |
Example usage:
const status = window.HubSpotConversations.widget.status();
if (status.loaded) {
window.HubSpotConversations.widget.refresh();
} else {
window.HubSpotConversations.widget.load();
}
clearThe chat widget creates several cookies to preserve its state across site visits and page refreshes. These cookies are scoped to the domain of the page hosting the widget, and are used to support the following features:
The clear method can be used to delete these cookies, returning the widget to its default state on subsequent loads.
Example usage:
window.HubSpotConversations.clear();
Additionally, you can pass {resetWidget:true} to the clear() function to clear all chat related cookies, remove the widget from the page, and create a new instance of the chat widget.
Example usage:
window.HubSpotConversations.clear({resetWidget:true});
The chat widget will emit various events throughout its lifecycle to which you can listen and respond.
conversationStartedEmitted when a new conversation has been successfully started.
Event payload
| Field name | Data type | Description |
|---|---|---|
conversation |
Conversation | Details about the conversation that was started |
Example usage
window.HubSpotConversations.on('conversationStarted', payload => {
console.log(
`Started conversation with id ${payload.conversation.conversationId}`
);
});
conversationClosedEmitted when a new conversation has been successfully closed.
Note: This event fires when the conversation is marked as closed from the conversations inbox, and is unrelated to the user minimizing or closing the chat widget.
Event payload
| Field name | Data type | Description |
|---|---|---|
| conversation | Conversation | Details about the conversation that was closed |
Example usage
window.HubSpotConversations.on('conversationClosed', payload => {
console.log(
`Conversation with id ${
payload.conversation.conversationId
} has been closed!`
);
});
unreadConversationCountChangedEmitted when the number of conversations in the widget with any unread messages changes (increase or decrease).
Event payload
| Field name | Data type | Description |
|---|---|---|
| unreadCount | Number | The new total of conversations in the widget with any unread messages |
Example usage
window.HubSpotConversations.on('unreadConversationCountChanged', payload => {
console.log(`New unread count is ${payload.unreadCount}!`);
});
onRegister an event listener. See supported event types
Example usage:
window.HubSpotConversations.on('conversationStarted', payload => {
console.log(payload);
});
offRemove an event listener. See supported event types
Example usage:
const handleEvent = eventPayload => console.log(eventPayload);
window.HubSpotConversations.on('conversationStarted', handleEvent);
/* ... */
window.HubSpotConversations.off('conversationStarted', handleEvent);
The following is a reference to data types that are common to the JavaScript API.
| Field name | Data type | Description |
|---|---|---|
| conversationId | Number | The id of the conversation |